Pražské jaro
UX concept Webová grafika Leden 2015
„Obsáhlý web s minimem použitých stylů písem,
aneb jak jsem procvičoval C.R.A.P.“
Kontext:
Klasická hudba pro mě hodně znamená. Dlouho jsem se jí věnoval a sedla si dost blízko k mému srdci. Webové grafice Pražského jara jsem se věnoval před pár lety a letos jsem se rozhodl, navzdory tomu, že už na projektu nepracuji, vzít nápady ze šuplíku a pustit se do malého cvičení - konceptu. Jen tak.
A co je to ten C.R.A.P.? Je to akronym pro Contrast, Repetition, Alignment, Proximity. Jsou to 4 základní vizuální pravidla, která pomohou design držet konzistentní, vhodným způsobem zvýrazňovat prvky a smysluplně pracovat s prostorem a zarovnáním. A nejenom tenhle koncept byla ideální příležitost, jak si to všechno pořádně procvičit.
Pozn. Mým rodičům se povedlo před lety překopírovat zaprášenou VHS kazetu na DVD. Byly na nich záznamy toho, co jsem kdysi hrál. Beethowenovou měsíční - 3. větu, nějaké špeky etudy od Czerneho a taky Furianta od B. Smetany. A přesně ta skladba hraje nahoře na pozadí videa. Zvuková kvalita není sice bůhvíjaká, je to přes 10 let staré, ale jsem tam já a moje studené zpocené ruce.







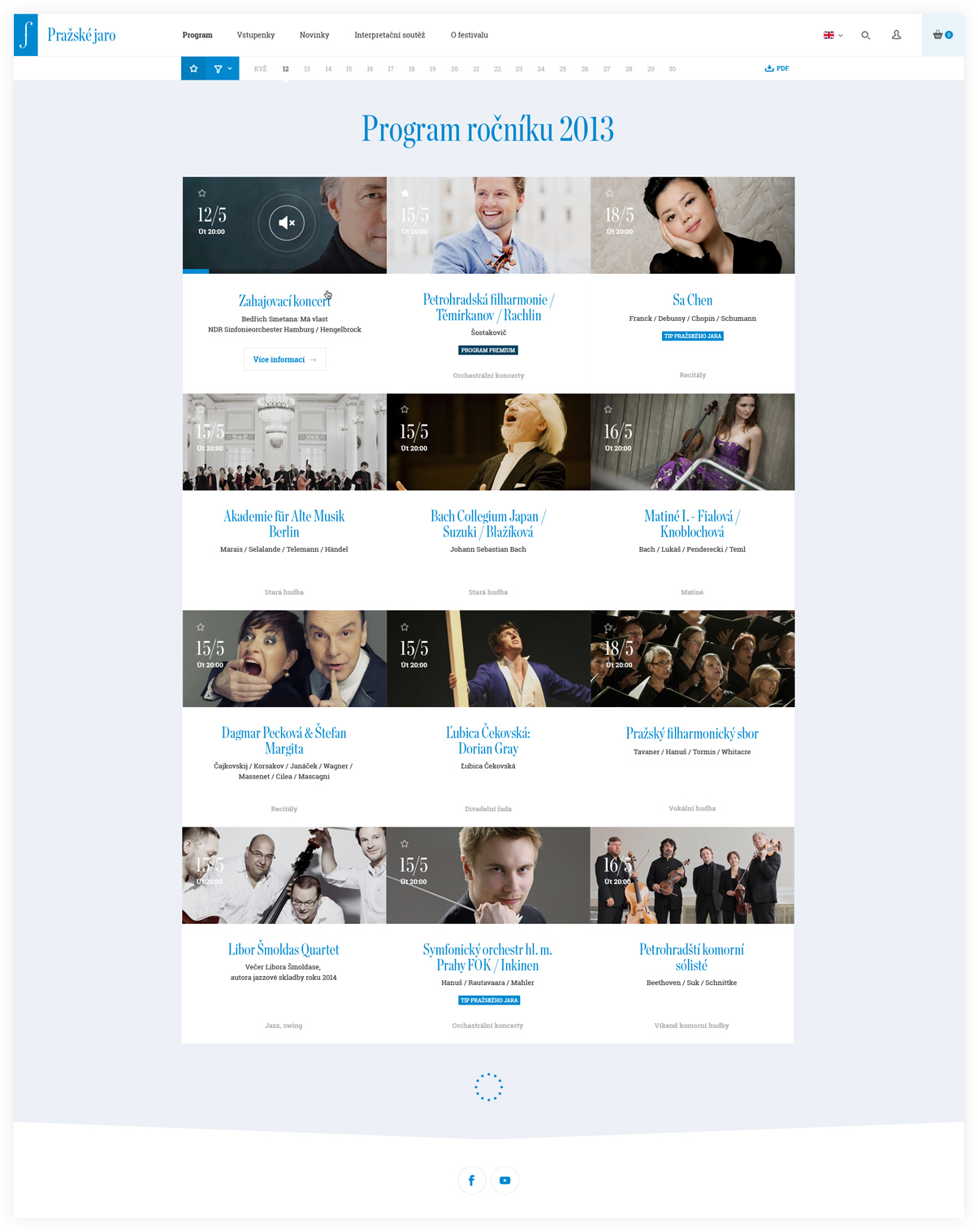
Pražské jaro je informačně velmi rozsáhlý web, kde se místy zachází až do 3. úrovně informační architektury. Tzn. menu v něm submenu a v něm ještě jedno. Takže jsem musel vytvořit systém stránek, které by dokázaly přehledně prezentovat takovou strukturu.
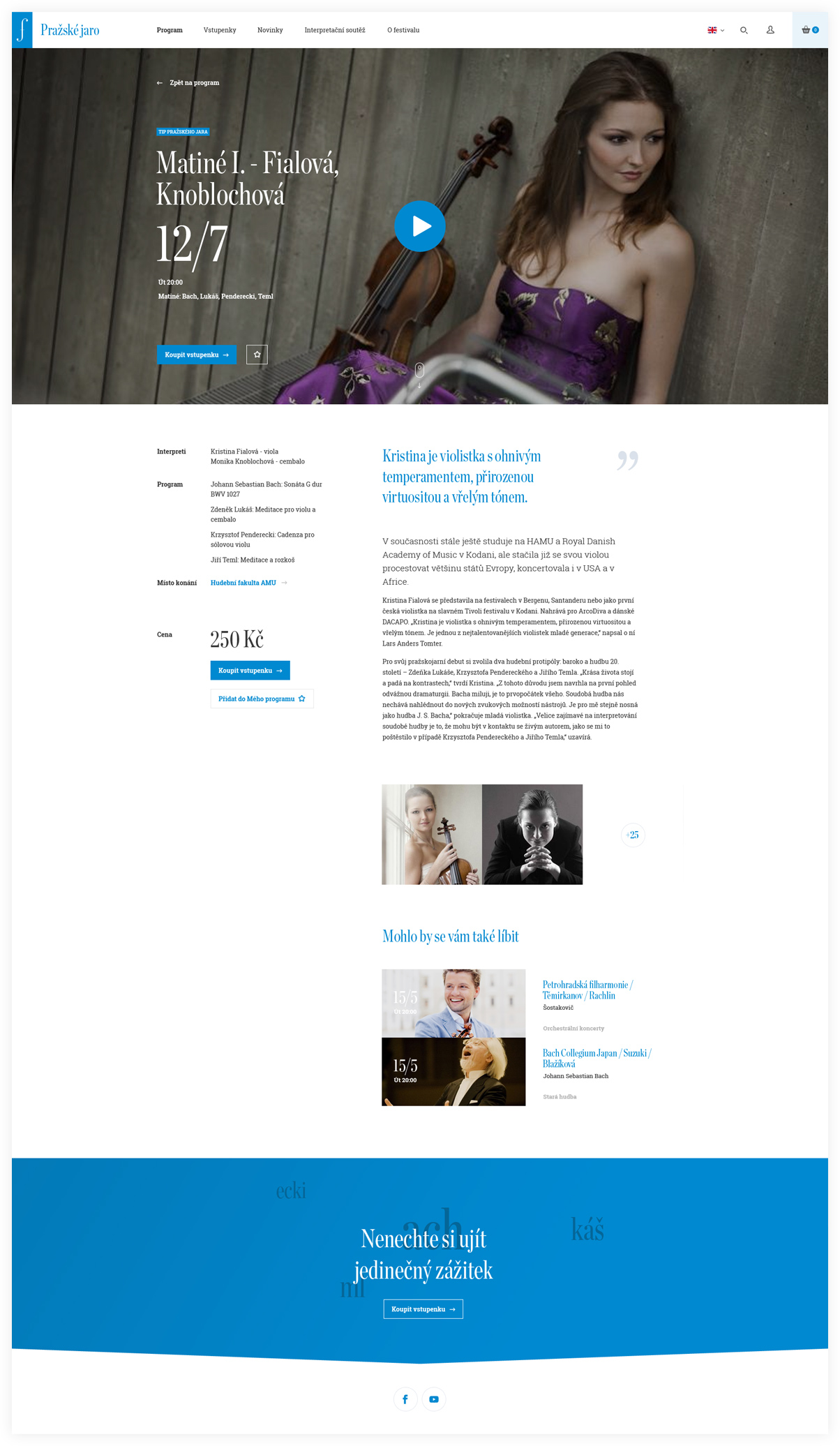
Mimo úvodní stránku jsem vytvořil pouze 4 druhy stránek s ohledem na to, aby z nich bylo možné “poskládat” zbytek webu - výpis, detail programu, informační stránku, ve kterém je použito 2. submenu, a fullscreen prezentaci. Aby bylo možné web snadno rozšířit vytvářím vždy přehled použitých stylů, tzv. stylesheet. Někdy taky není na škodu nadefinovat, ve které části obrázku se může/nesmí objevit obličej, aby pak neboural texty ve vrstvě nad ním.

Zaujal vás tento projekt?
Ozvěte se, můžeme ho probrat podrobněji.
Kontaktujte mě